Retail Grocer's
Pricing Tool
2021 - 2023

Overview
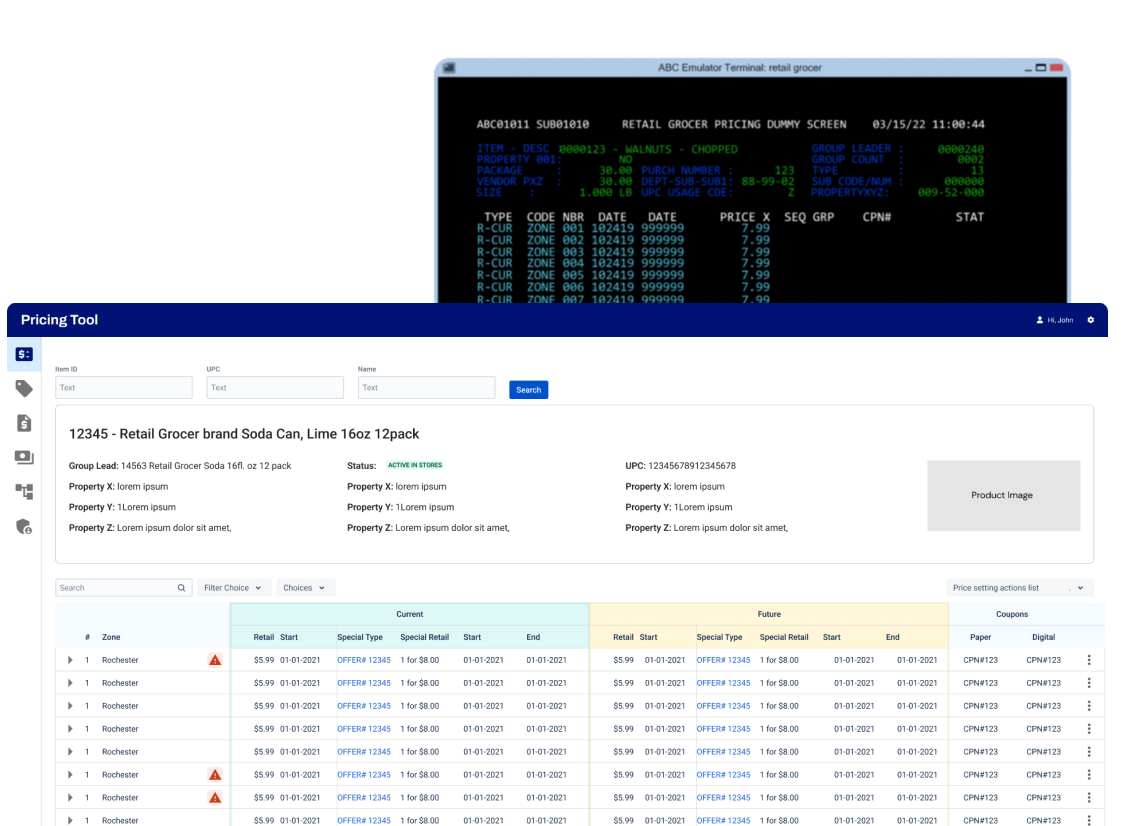
The Retail Grocer's Pricing Tool project seeks to revamp the pricing analysis process by providing a centralized platform for accessing product pricing and promotional information. This initiative aims to streamline pricing tasks, reduce cognitive load, facilitate price discrepancy investigations, and transition towards a more user-friendly interface accessible to both expert and non-expert users.
Note: Due to the work being under NDA all the visuals in here are only representations and not original material, and the name of the retail grocer has not been disclosed.
Goals
- Streamline pricing: Colsolidate pricing and promotion overall information all in into a single platform. Reduce time and load spent searching bits of information across multiple screens.
- Improved Decision Making: By reducing cognitive load and providing a comprehensive pricing information on a single screen, analysts can gather insights and make decisions quickly
- User Empowerment: As new employees joing team, this tools structure being less expert centric will allow wide range of users to use it with ease
Team
UX Research, Wireframing, UX Design and Prototypes
Tools
Miro Board, Axure RP
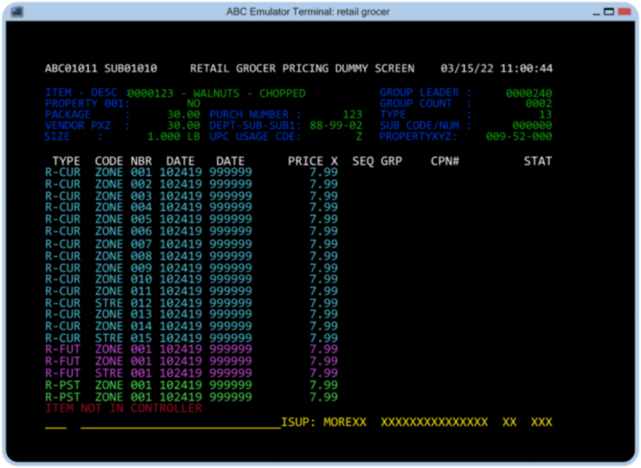
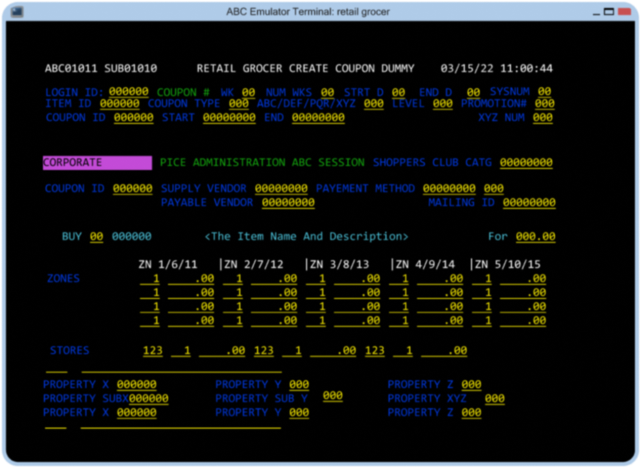
Research
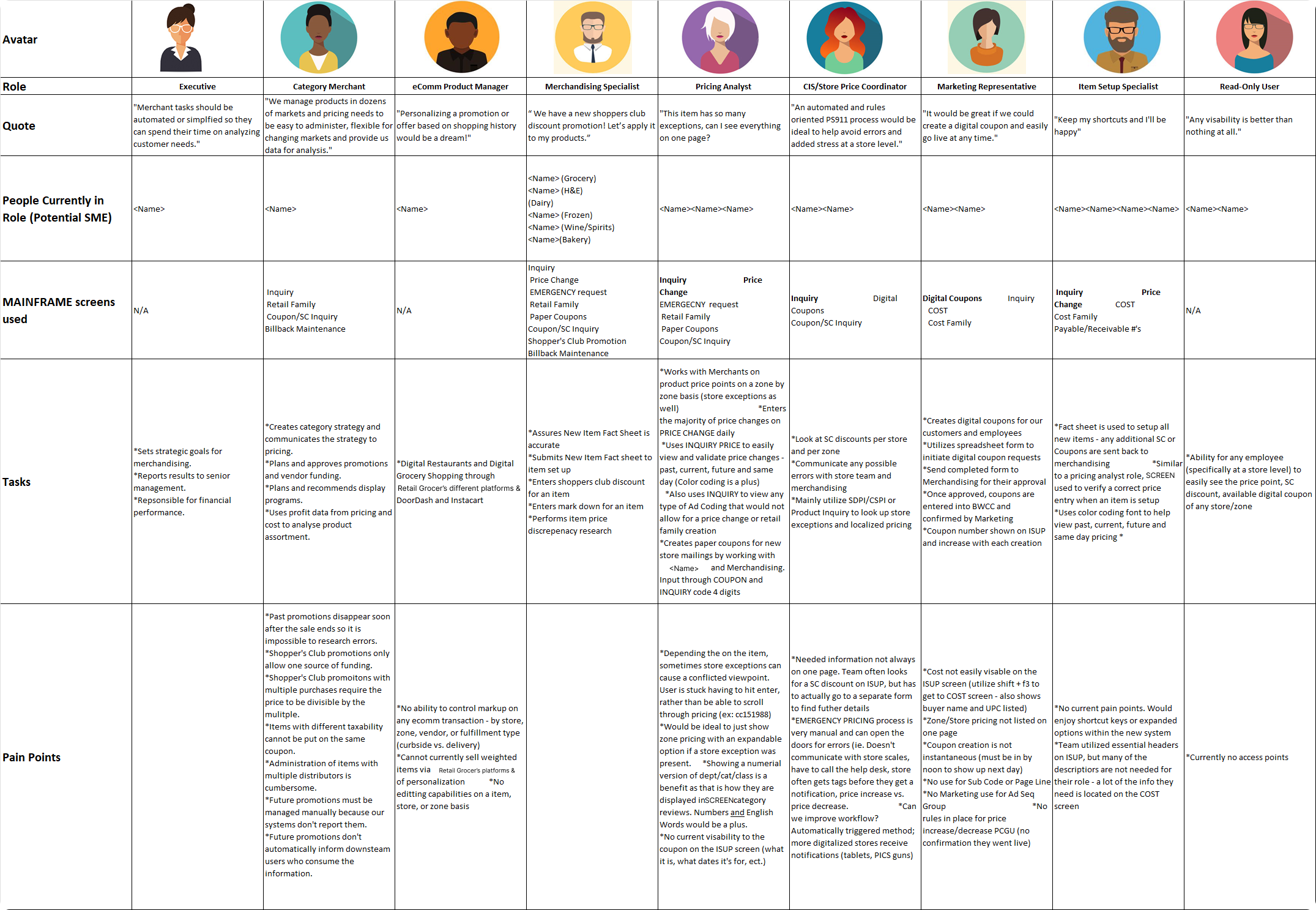
The initial phase involved immersing myself in the mainframe screens and comprehensively understanding the existing system's structure. Collaborating closely with business analysts and Subject Matter Experts (SMEs), we created task-based personas tailored to the specific needs and expertise levels of users. This involved delving into the intricacies of users' daily workflows, identifying the diverse array of tools utilized to fulfill tasks, and assessing individual users' comfort and proficiency with the current toolset.


Ideate
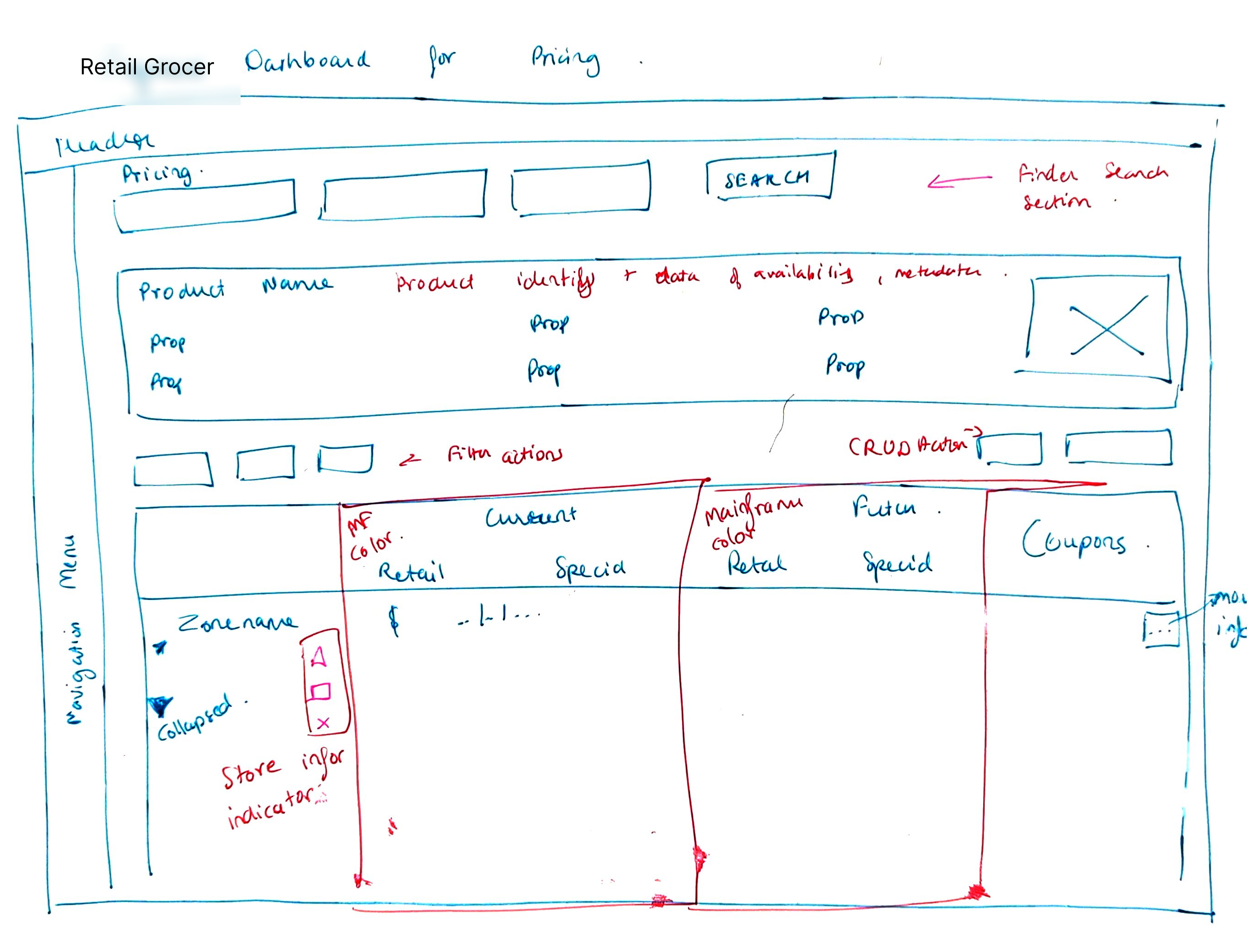
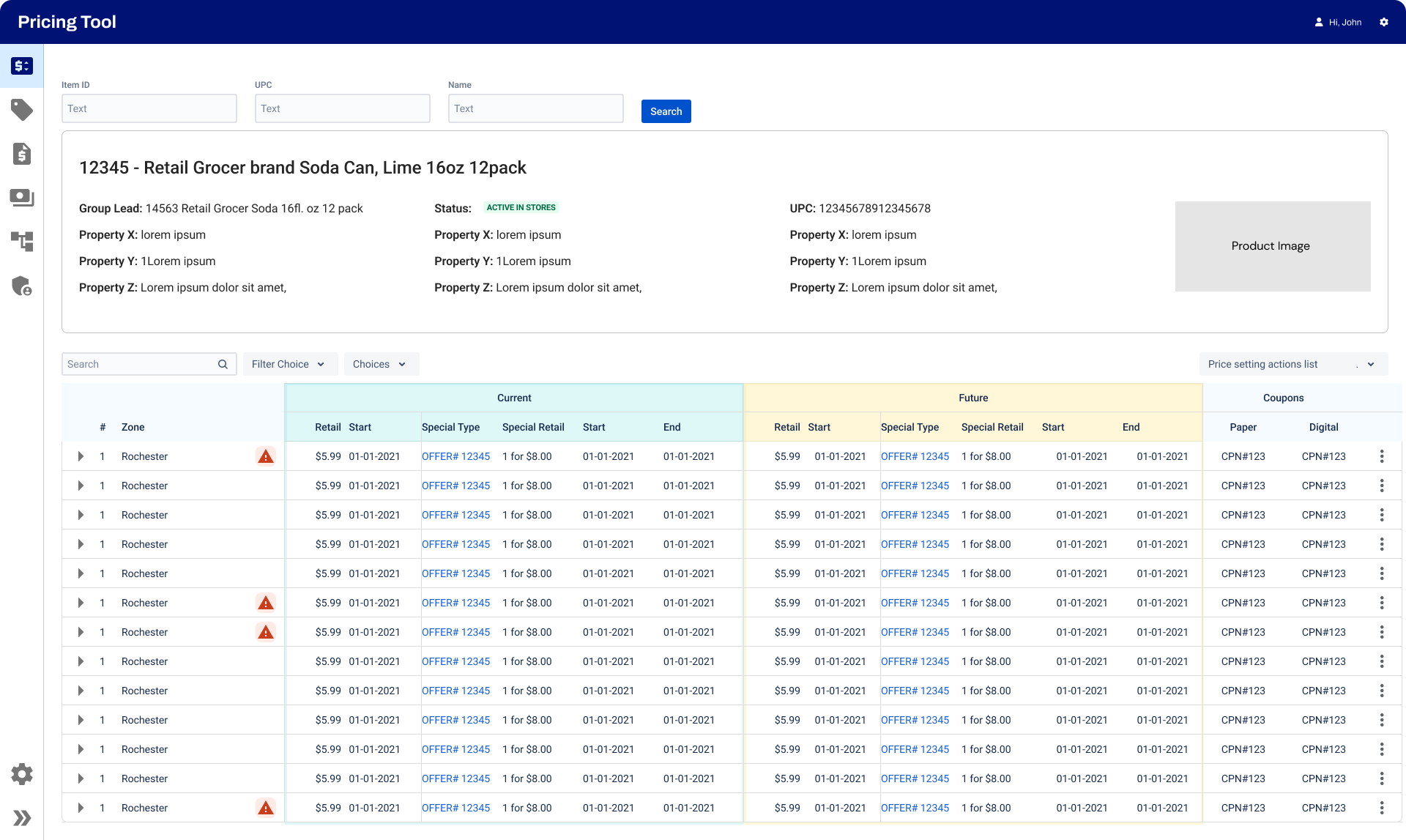
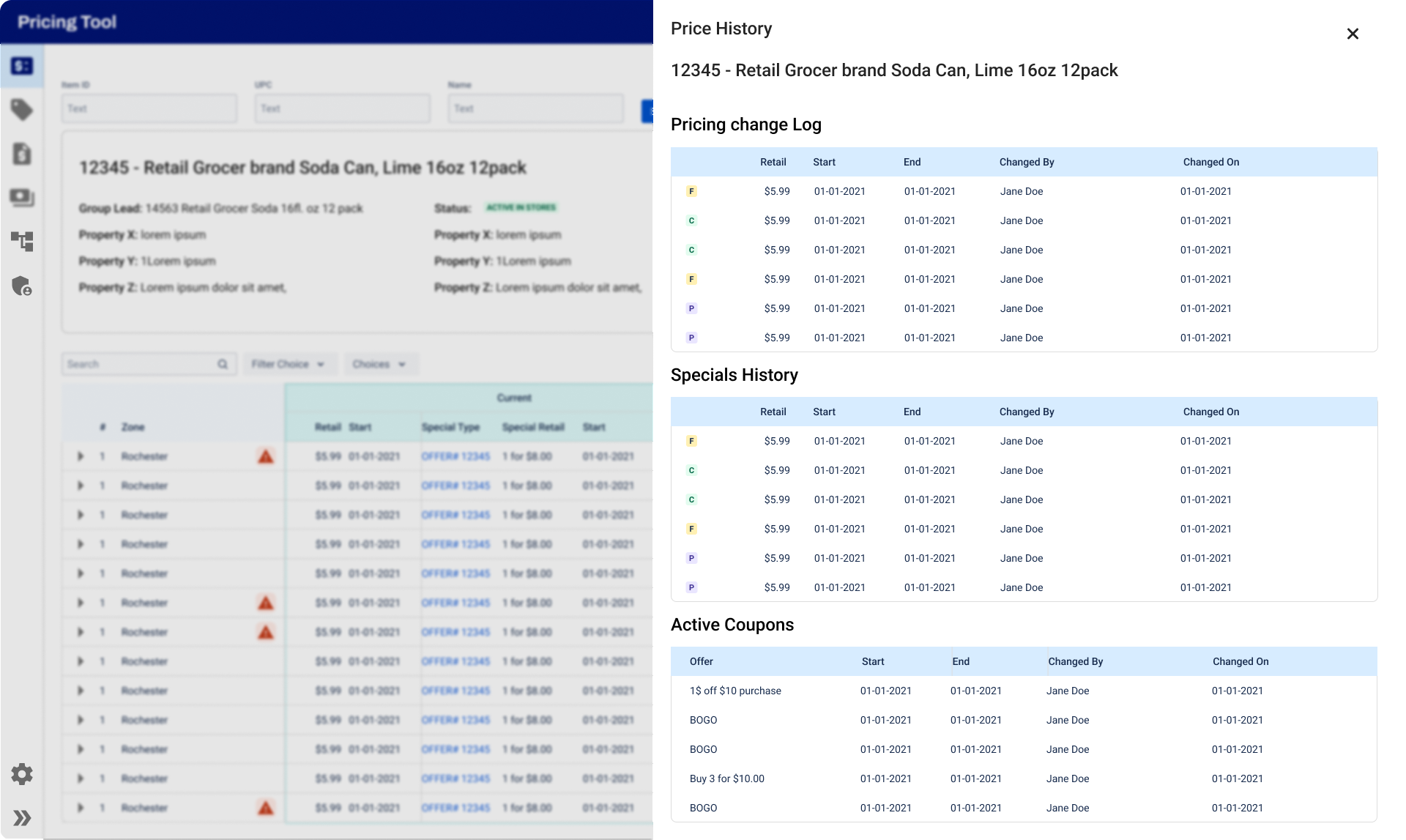
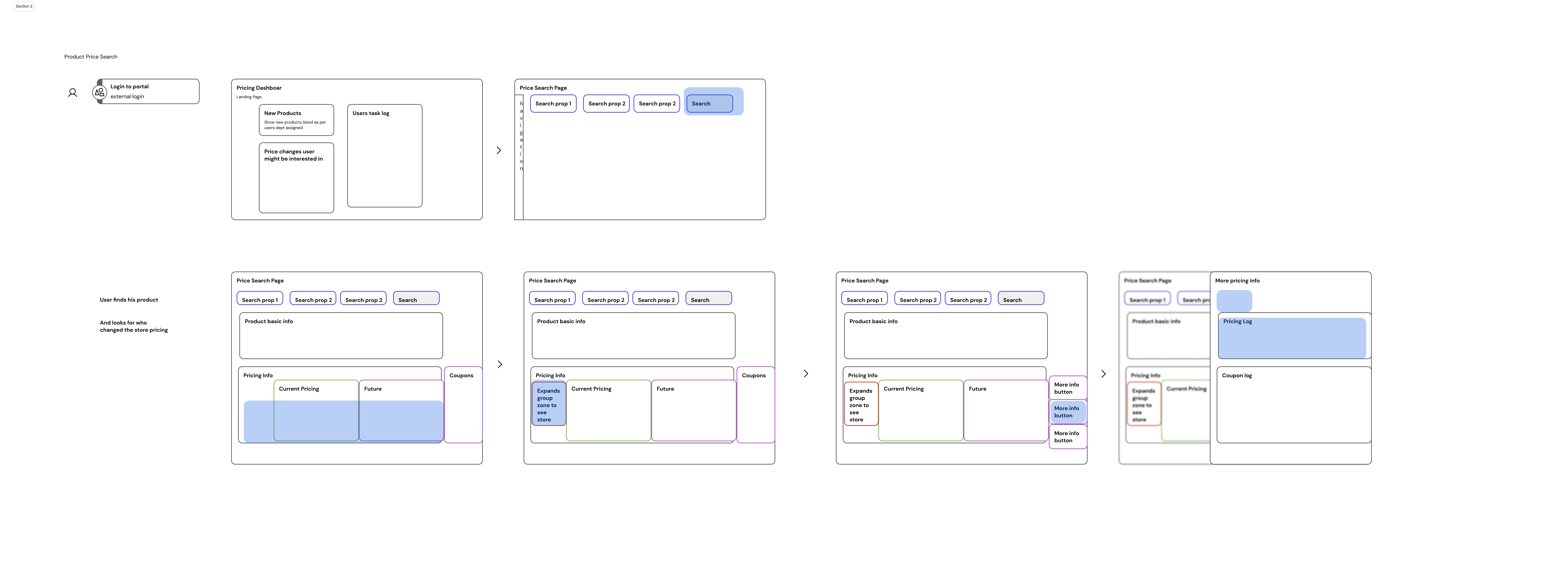
I started with pen and paper to create ideas and share with the business and playback to SME’s. I moved forward with solution wireframes, user journey mapping, and prototypes and iterated through them with stakeholders to get better feedback and refine the information architecture of the page.
User Flows
Using the tasks listed in personas I started creating user flows for each task.

Developer Handoff
Creating a design system
Developers had decided to use Mudblazor for creating the front end, I collaborated with developers to set custom theming variables, and create any custom components as needed. I also created this design system in Axure RP using widget styling.
Handing of annotated prototype and demo of work
After each sprint of design work was approved, I did a demo for the developers to communicate the interactivity along with annotated interfaces.
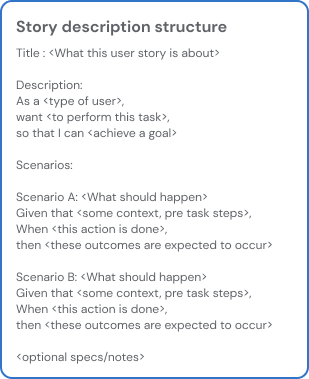
Writing Story description and scenario for best communication
After demo, worked with Scrum Master to write up stories and scenarios to help best communicate the requirements and interactions in interfaces.

Outcome
- Retail Grocer's employees were thrilled to use this portal as it eased a lot of their load and note taking to remember everything by IDs and numbers.
- They had more ease and control over setting and changing prices, as well as custom prices at store level since they have 100+ stores.
- Users were confident of not making mistakes since they have ample visual and color indication support along the process to identify information needed.
Neha Patil
UX Researcher & Designer